| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- dp
- c++풀이
- c++
- 문자열
- 에러
- map
- 그래프
- 자료 구조
- 코딩테스트
- BFS
- 안드로이드
- 브루트포스
- 파이어베이스
- 멀티맵
- 그래프 탐색
- dfs
- 코드트리
- 백트래킹
- 코드트리조별과제
- 분할정복
- 다이나믹 프로그래밍
- 코드트리 조별과제
- 백준
- 그래프 이론
- 맵
- 시뮬레이션
- 다익스트라
- 파이어스토어
- 코틀린
- 풀이
- Today
- Total
Kangho_Story
[안드로이드 코틀린 Kotlin] 파이어베이스 이메일&비밀번호 로그인 구현 본문
파이어베이스의 Authentication을 이용한 이메일&비밀번호 로그인을 구현해 보자.
Android에서 비밀번호 기반 계정으로 Firebase에 인증 | Firebase Authentication
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Android에서 비밀번호 기반 계정으로 Firebase에 인증 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를
firebase.google.com
해당 링크에 친절하게 gradle 파일을 추가하는 방법이 상세히 나와있으므로 초기 세팅은 생략하도록 한다.
우리가 원하는 것은 ID와 비밀번호를 입력한 이후 로그인 버튼을 클릭하면 로그인이 성공하는 것이다.
우선 LoginActivity부터 만들어 주고
해당 Activity와 연결되어 있는 activity_login.xml도 만들어준다.
activity_login.xml 코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#345f53"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="380dp"
android:orientation="vertical"
android:paddingLeft="100dp"
android:paddingRight="100dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<EditText
android:id="@+id/textLoginID"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:backgroundTint="#FFFFFF"
android:ems="10"
android:hint="아이디"
android:inputType="text"
android:paddingLeft="9dp"
android:textColor="#FFFFFF"
android:textColorHint="#8DFFFFFF"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/textLoginPW"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="11dp"
android:layout_marginBottom="70dp"
android:backgroundTint="#FFFFFF"
android:ems="10"
android:hint="비밀번호"
android:inputType="textPassword"
android:paddingLeft="8dp"
android:textColor="#FFFFFF"
android:textColorHint="#8DFFFFFF"
app:layout_constraintBottom_toTopOf="@+id/btnLogin"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextId" />
</LinearLayout>
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="35dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</FrameLayout>
<ImageView
android:id="@+id/logoImage"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_marginTop="40dp"
android:src="@drawable/ic_launcher_foreground"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.495"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_gravity="center"
android:backgroundTint="#FFFFFF"
android:padding="5dp"
android:text="로그인"
android:textColor="#000000"
app:layout_constraintBottom_toTopOf="@+id/btnRegister"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout" />
<Button
android:id="@+id/btnRegister"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_gravity="center|bottom"
android:backgroundTint="#00FF0000"
android:padding="5dp"
android:text="회원가입"
android:textColor="#FFFFFF"
app:layout_constraintBottom_toBottomOf="@+id/frameLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout" />
</androidx.constraintlayout.widget.ConstraintLayout>
이후 LoginActivity에서 파이어베이스 인증과 관련된 권한을 받아오기 위해
private lateinit var auth: FirebaseAuthauth을 선언해 준다.
이후 화면에서 입력한 ID와 PW를 받아오기 위한 변수를 선언해서 연결해 준다.
//ID와 PW를 EditText에서 받아오기
val textLoginID = findViewById<EditText>(R.id.textLoginID)
val textLoginPW = findViewById<EditText>(R.id.textLoginPW)
이후 로그인 버튼이 클릭되면 실행되는 setOnClickListner에서 auth.signInWithEmailAndPassword에
위에서 연결한 textLoginID와 textLoginPW를 넣어준다.
성공했다면 if(task.successful) 내부 코드가 실행되므로 내부에서 MainActivity로 intent 해준다.
실패했다면 else 내부 코드가 실행되므로 로그인 실패라는 토스트 메시지를 띄워준다.
//파이어베이스 권한 받아오기
auth = Firebase.auth
//로그인 버튼
val btnLogin = findViewById<Button>(R.id.btnLogin)
//로그인 버튼 클릭시 setOnClickListener 실행
btnLogin.setOnClickListener {
//textLoginID과 textLoginPW로 로그인 시도
auth.signInWithEmailAndPassword(textLoginID.text.toString(), textLoginPW.text.toString())
.addOnCompleteListener(this) {task->
//로그인 성공
if (task.isSuccessful) {
Toast.makeText(this, "로그인 성공", Toast.LENGTH_SHORT).show()
//로그인 성공시 MainActivity로 intent
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
}
//로그인 실패
else {
Toast.makeText(this, "로그인 실패", Toast.LENGTH_SHORT).show()
}
}
}
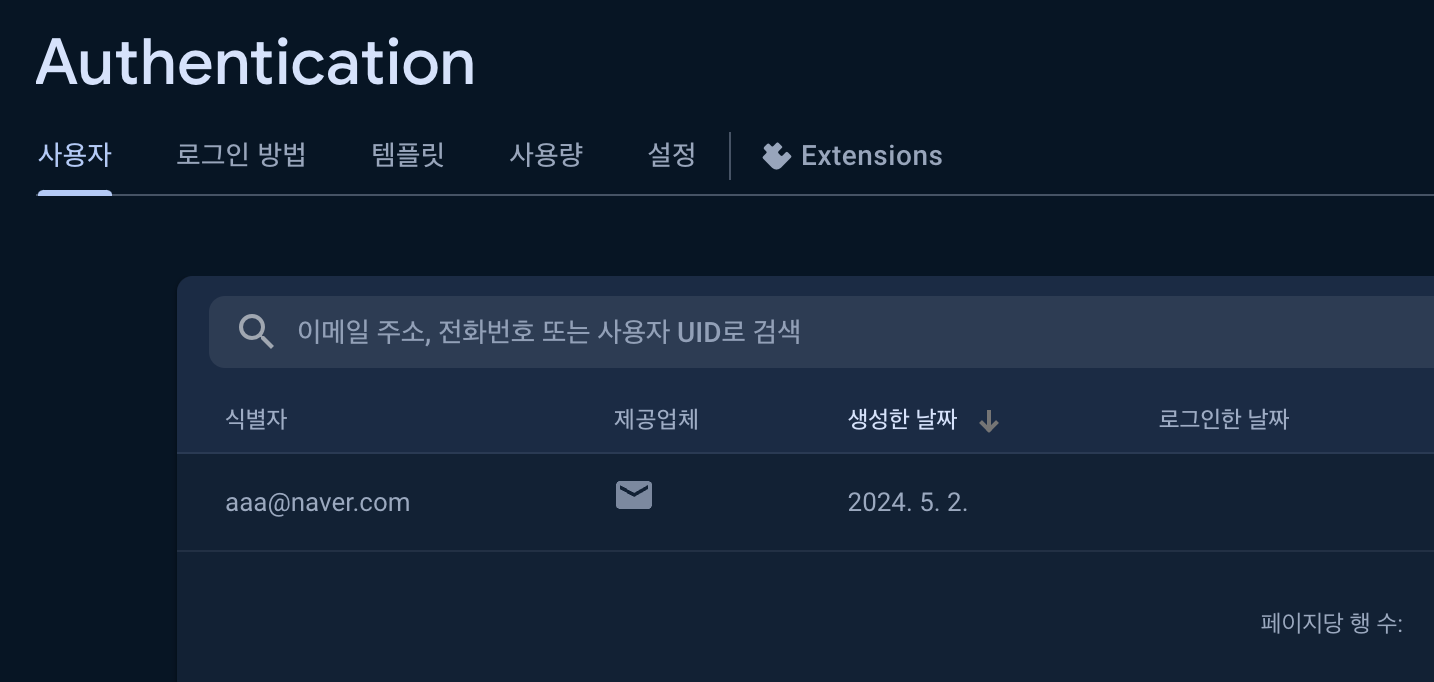
나는 로그인 기능이 잘 작동하는지 테스트하기 위해서 파이어베이스 콘솔의 Authentication에서 미리 사용자를 추가했다.

추가한 사용자의 이메일(ID)는 aaa@naver.com 비밀번호는 나오지 않지만 6글자 이상의 문자를 사용해서 만들었다.
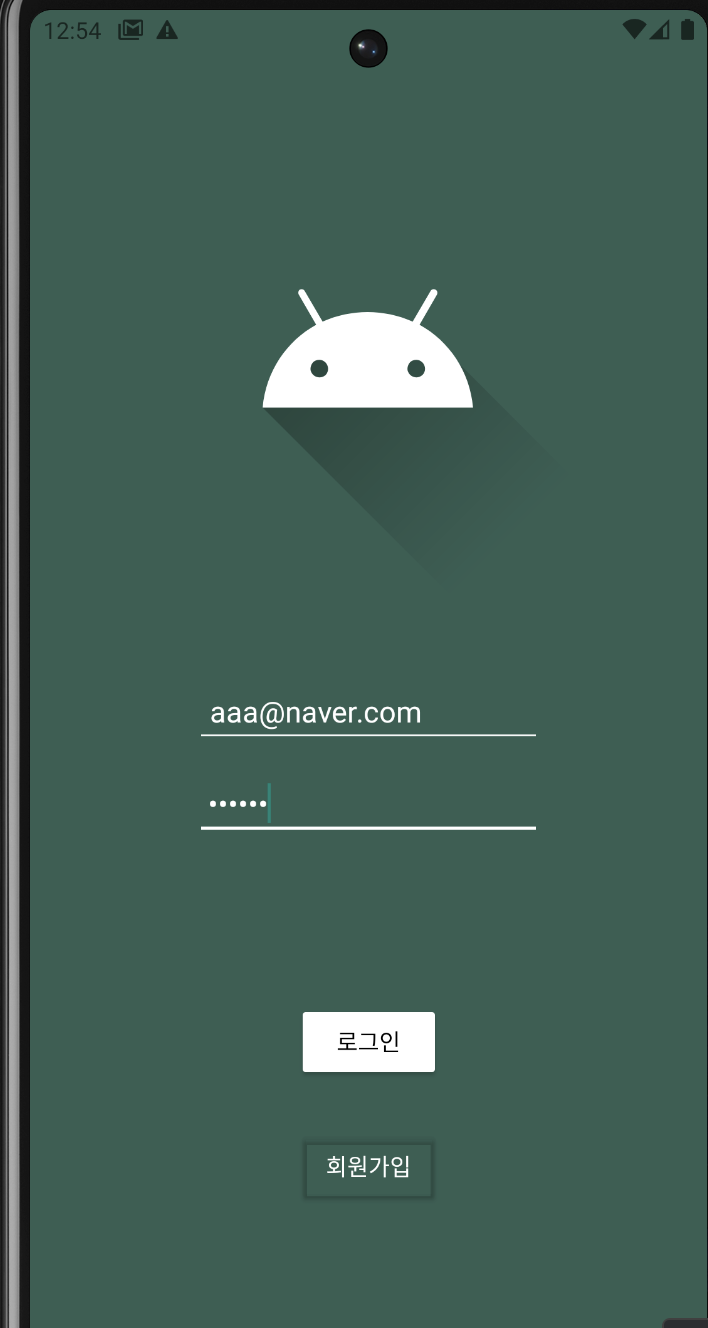
이제 해당 아이디와 비밀번호로 로그인을 시도해 보자.

로그인 버튼을 누르면

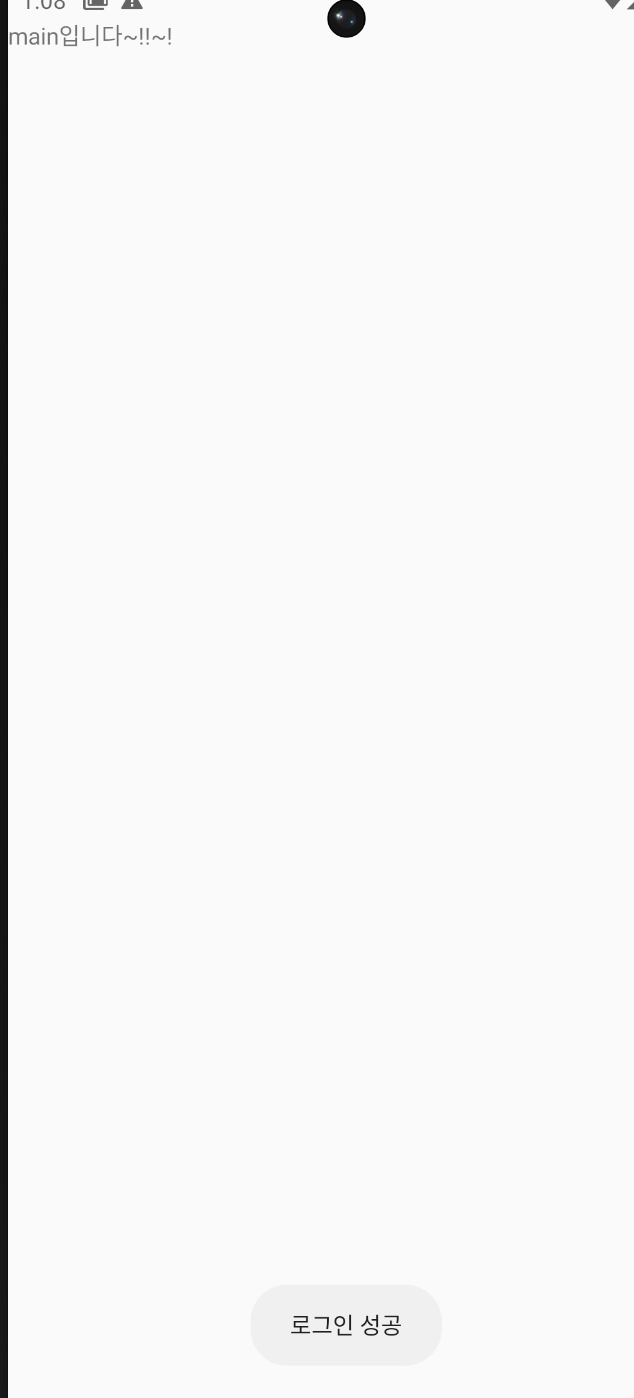
로그인 성공이라는 토스트 메시지가 하단에 뜨면서 MainActivity로 이동한다.
끝!




